- 热门文章
-
一款集成支付宝、微信支付的Java源码,支持安卓、苹果,maven项目可以看看
作者:admin日期:2016-02-05浏览:382分类:其它源码
- **使用方法**
- ### 1、引入
- ```
- compile 'com.javen205.jpay:jpaysdk:latest.release.here'
- ```
- ### 2. Android Manifest配置
- ##### 2.1权限声明
- ```
- <uses-permission android:name="android.permission.INTERNET"/>
- <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
- <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
- <uses-permission android:name="android.permission.READ_PHONE_STATE" />
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
- ```
- ##### 2.2注册activity
- `application`节点添加如下类容
- ```
- <!-- 微信支付 -->
- <activity
- android:name="com.javen205.jpay.weixin.WXPayEntryActivity"
- android:configChanges="orientation|keyboardHidden|navigation|screenSize"
- android:launchMode="singleTop"
- android:theme="@android:style/Theme.Translucent.NoTitleBar" />
- <activity-alias
- android:name=".wxapi.WXPayEntryActivity"
- android:exported="true"
- android:targetActivity="com.javen205.jpay.weixin.WXPayEntryActivity" />
- <!-- 微信支付 end -->
- <!-- alipay sdk begin -->
- <activity
- android:name="com.alipay.sdk.app.H5PayActivity"
- android:configChanges="orientation|keyboardHidden|navigation|screenSize"
- android:exported="false"
- android:screenOrientation="behind"
- android:windowSoftInputMode="adjustResize|stateHidden" >
- </activity>
- <activity
- android:name="com.alipay.sdk.app.H5AuthActivity"
- android:configChanges="orientation|keyboardHidden|navigation"
- android:exported="false"
- android:screenOrientation="behind"
- android:windowSoftInputMode="adjustResize|stateHidden" >
- </activity>
- <!-- alipay sdk end -->
- ```
- ### 3. 发起支付
- ##### 3.1 微信支付
- ```
- JPay.getIntance(mContext).toPay(JPay.PayMode.WXPAY, payParameters, new JPay.JPayListener() {
- @Override
- public void onPaySuccess() {
- Toast.makeText(mContext, "支付成功", Toast.LENGTH_SHORT).show()
- }
- @Override
- public void onPayError(int error_code, String message) {
- Toast.makeText(mContext, "支付失败>"+error_code+" "+ message, Toast.LENGTH_SHORT).show();
- }
- @Override
- public void onPayCancel() {
- Toast.makeText(mContext, "取消了支付", Toast.LENGTH_SHORT).show();
- }
- });
- ```
- `payParameters` 为JSON字符串格式如下:
- ```
- {
- "appId": "",
- "partnerId": "",
- "prepayId": "",
- "sign": "",
- "nonceStr" : "",
- "timeStamp": ""
- }
- ```
- 或者
- ```
- JPay.getIntance(mContext).toWxPay(appId, partnerId, prepayId, nonceStr, timeStamp, sign, new JPay.JPayListener() {
- @Override
- public void onPaySuccess() {
- Toast.makeText(mContext, "支付成功", Toast.LENGTH_SHORT).show();
- }
- @Override
- public void onPayError(int error_code, String message) {
- Toast.makeText(mContext, "支付失败>"+error_code+" "+ message, Toast.LENGTH_SHORT).show();
- }
- @Override
- public void onPayCancel() {
- Toast.makeText(mContext, "取消了支付", Toast.LENGTH_SHORT).show();
- }
- });
- ```
- ##### 3.2 支付宝支付
- ```
- JPay.getIntance(mContext).toPay(JPay.PayMode.ALIPAY, orderInfo, new JPay.JPayListener() {
- @Override
- public void onPaySuccess() {
- Toast.makeText(mContext, "支付成功", Toast.LENGTH_SHORT).show();
- }
- @Override
- public void onPayError(int error_code, String message) {
- Toast.makeText(mContext, "支付失败>"+error_code+" "+ message, Toast.LENGTH_SHORT).show();
- }
- @Override
- public void onPayCancel() {
- Toast.makeText(mContext, "取消了支付", Toast.LENGTH_SHORT).show();
- }
- });
- ```
- 或者
- ```
- Alipay.getInstance(mContext).startAliPay(orderInfo, new JPay.JPayListener() {
- @Override
- public void onPaySuccess() {
- }
- @Override
- public void onPayError(int error_code, String message) {
- }
- @Override
- public void onPayCancel() {
- }
- });
- ```
- ### 4.案例的使用
- > appId以及相关的key我们都从服务端获取
- #### 4.1 客户端使用说明
- 1. 将`AndroidManifest.xml` 的包名修改为申请应用的包名
- 2. 将应用中的`build.gradle`的 `applicationId`修改为申请应用的包名
- 3. 测试的时候修改默认的签名key
- > 将key复制到项目的根目录(app)中并修改`buildTypes` 配置如下
- ```
- signingConfigs {
- release {
- storeFile file("wxkey")
- storePassword '123456'
- keyAlias '1'
- keyPassword '123456'
- }
- }
- buildTypes {
- release {
- minifyEnabled false
- proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
- }
- debug {
- signingConfig signingConfigs.release
- }
- }
下载地址
本站所有资源都来源于网络收集、网友提供或者交换而来!如果侵犯了您的权益,请及时联系本站客服,我们立刻删除!
猜你还喜欢
-

电脑端+手机端+APP 诱导支付网站源码 福利小视频网站 灰色赚钱利器 电影支付全自动赚钱程序全套 带API接口配置
-

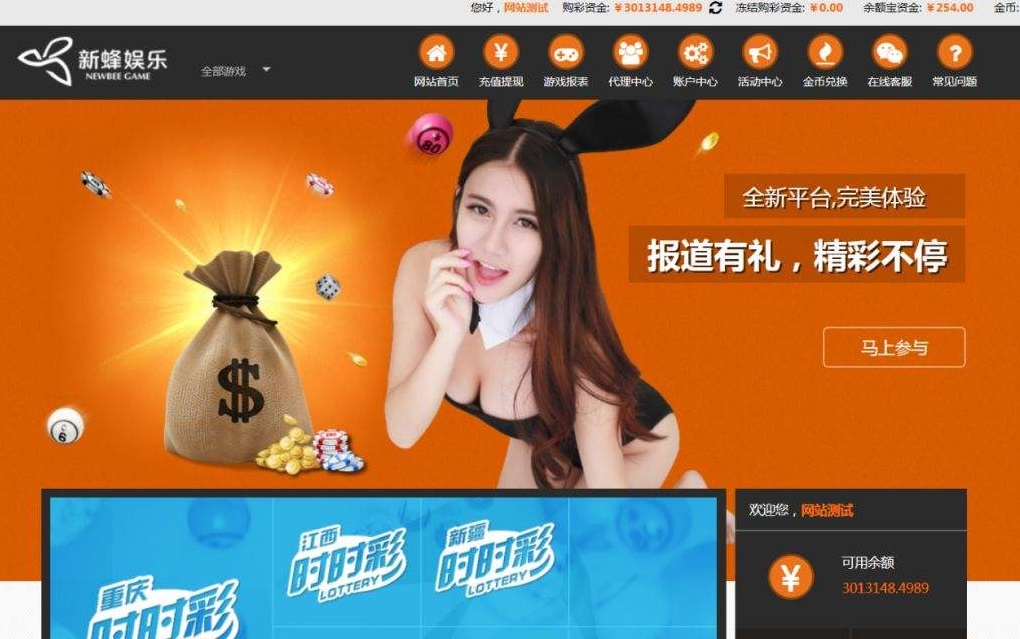
新蜂娱乐ssc网站二次修改源码(多彩种+开奖器)基于PHP+MYSQL+NODE开发制作的SSC源码|独家修复已知漏洞版 完美运营 功能大气,界面美观
-

苹果CMS视频站源码+搭建+采集视频教程
-

价值1500的和盛娱乐时时彩源码 附实战搭建视频教程 带数据库和开奖器
-

搭建价值2200元的时时彩源码 附视频教程 PHP5.2+MYSQL
-

最新贵族娱乐SSC平台运营版:V3源码优化版彩票源码 全新大气UI+开奖工具
-

DZ论坛网站源码 PHP建设 网赚论坛 安装易带模板全站数据后台+手机版
-

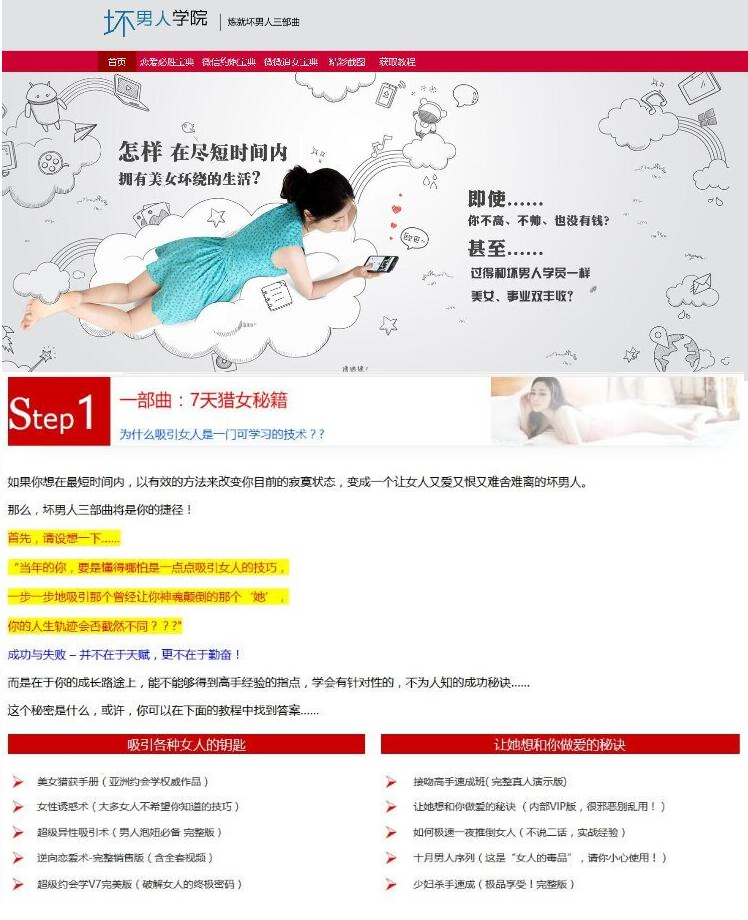
坏男人三部曲撩妹恋爱秘籍泡妞技巧最新4套网站源码 +全套教程




